Website Style Tile
Here you’ll find this website’s design rules for optimal accessibility, responsiveness, and consistent brand identity. Click the buttons below to jump directly to that section.
Colors
Typography
Imagery
Buttons
Links
Colors
Ocean Blue Dark
#002f5f
Ocean Blue Light
#003e7e
Leaf Green Dark
#b2bb1e
Leaf Green Light
#d3d324
Bark Brown
#282725
Sand Beige
#f2f0ed
Stone Gray
#737373
Typography
Heading 1
Lorem Ipsum
font-family: ‘Roboto’, sans-serif;
font-weight: 700;
font-size: 64px;
font-size: 44px; (mobile)
line-height: 1em;
color: #ffffff;
Heading 2
Lorem Ipsum
font-family: ‘Roboto’, sans-serif;
font-weight: 700;
font-size: 46px;
font-size: 36px; (mobile)
line-height: 1.1em;
color: #282725
Heading 3
Lorem Ipsum
font-family: ‘Roboto’, sans-serif;
font-weight: 700;
font-size: 22px;
line-height: 1.1em;
color: #282725
Heading 3: Headlines
Lorem Ipsum
font-family: ‘Lora’, serif;
font-size: 22px;
font-weight: 700;
font-style: italic;
color: #002f5f;
Body
Lorem ipsum dolor sit something like that is the shit. Replace this shit please replace this ish cause this isn’t some real dish.
font-family: ‘Roboto’, sans-serif;
font-weight: 400;
font-size: 16px;
font-size: 16px (mobile);
line-height: 1.4em;
color: #282725;
Text-left w/ Image-Right & Text-Right w/ Image-Left Sections
These sections can be found in the Divi Library under Layout. These sections are flexible and have character count limits.
<H3> This is a headline: 40 Characters max
<H2> This is a title: 90-150 Characters max
<p> This is body text: 150-200 Characters max
<H3> This is a headline
<H2> This is a title
<p> This is body text – lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

<H2> This is a subheader
<H3> This is a subheader
<H4> This is a subheader
<H5> This is a subheader
<H6> This is for captions & metadata
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- Lorem ipsum dolor sit amet
- Consectetuer adipiscing elit
- Aenean commodo ligula eget dolor
Pull Quote Left & Right (Text Modules)
Pull Quotes use key peices of text pulled from the article (it is repeated). These text modules can be found in the Divi Library under Text Styling. These are meant for posts specifically because the styling is specific for a max-width of 700px. We recommend you add pull quotes by adding the module from the Divi Library. Alternatively, you can assign text h6 and ensure the text module has a css class called compass-pull-quote-left or compass-pull-quote-right. Limit the character count to less than 175 characters.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nibh odio, convallis non dapibus non, elementum sit amet lectus. Sed vitae ligula sit amet libero lacinia lacinia in at ex. Curabitur nunc nulla, consequat vel volutpat ut, iaculis vitae arcu. Phasellus tempor ipsum sed elit vestibulum, non posuere neque interdum. Etiam lacus ex, aliquet luctus porta sed, gravida sit amet justo. Vivamus quis mi sagittis lectus ultrices tincidunt id ac urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Donec velit felis, accumsan non suscipit at, congue consectetur sem. Quisque nulla orci, faucibus non ante eget, vulputate malesuada leo. Vestibulum lectus lorem, dapibus dapibus quam at, tincidunt placerat felis. Nulla volutpat ante nec mi efficitur lacinia. Vestibulum a dictum nunc, eget interdum urna. Fusce vel dictum leo. Proin justo nisi, auctor in consequat vitae, dapibus ac lacus. Praesent vel dapibus ligula, nec eleifend metus. Nullam eu nisi dui. Maecenas facilisis accumsan orci ac venenatis. Maecenas congue lobortis porta. Morbi volutpat ligula non ultricies blandit. Donec malesuada sagittis ipsum sed rhoncus. Ut pharetra pretium metus, non facilisis erat dictum eget. Integer vehicula tincidunt quam. Quisque mi ipsum, tempus pretium sem a, ullamcorper varius turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nibh odio, convallis non dapibus non, elementum sit amet lectus. Sed vitae ligula sit amet libero lacinia lacinia in at ex. Curabitur nunc nulla, consequat vel volutpat ut, iaculis vitae arcu. Phasellus tempor ipsum sed elit vestibulum, non posuere neque interdum. Etiam lacus ex, aliquet luctus porta sed, gravida sit amet justo. Vivamus quis mi sagittis lectus ultrices tincidunt id ac urna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Donec velit felis, accumsan non suscipit at, congue consectetur sem. Quisque nulla orci, faucibus non ante eget, vulputate malesuada leo. Vestibulum lectus lorem, dapibus dapibus quam at, tincidunt placerat felis. Nulla volutpat ante nec mi efficitur lacinia. Vestibulum a dictum nunc, eget interdum urna. Fusce vel dictum leo. Proin justo nisi, auctor in consequat vitae, dapibus ac lacus. Praesent vel dapibus ligula, nec eleifend metus. Nullam eu nisi dui. Maecenas facilisis accumsan orci ac venenatis. Maecenas congue lobortis porta. Morbi volutpat ligula non ultricies blandit. Donec malesuada sagittis ipsum sed rhoncus. Ut pharetra pretium metus, non facilisis erat dictum eget. Integer vehicula tincidunt quam. Quisque mi ipsum, tempus pretium sem a, ullamcorper varius turpis.
Block Quote (Text Modules)
This text module can be found in the Divi Library under Text Styling. In the text editor, you can click the quotation mark icon to apply block quote styling to your text. Make sure the text is formatted to paragraph styling and not h2, h3, etc.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nibh odio, convallis non dapibus non, elementum sit amet lectus. Sed vitae ligula sit amet libero lacinia lacinia in at ex. Odio convallis non dapibus non, elementum sit amet lectus. Sed vitae ligula sit amet libero lacinia lacinia in at ex.
Imagery
To see guidelines around photography, view the COMPASS Brand Book. These guidelines for using your images on the website. Certain sections require unique formatting, which we’ve outlined below.
Accessibility
Adding alt text to images helps with both. SEO and allows for screen readers and/or browsers that have images disabled. Try using twelve words or less and optimize by using keywords. You can find more information about best practices here.
Optimizing Images for Web
File Size: Less than 900 KB
Image Width: Max-width 2500px
Resolution: 72 ppi
Color Mode: RGB
Aspect Ratio: Square 1:1, or Landscape. Avoid uploading images in portrait orientation
Dimensions: This will depend on the placement of the image. Generally keep width <3000px
File format: Save images in .jpg, .gif, or .png format only. PDFs can be added to the image library and accessed via links.
3 Column Blog Section
Images should be cropped to square 1:1 or horizontal orientation. Focal points should be centered vertically in the composition to avoid being cut off. Limit image size to less than 600 KB. This section can be found in the Divi Library under Blog.
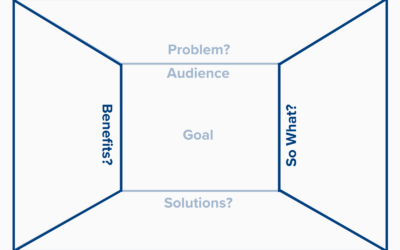
Inside the Message Box: Comparing ‘Benefits’ and ‘So What’
I was recently facilitating a virtual workshop and a participant asked me to dive deeper into what differentiates the So What? and the Benefits sections of COMPASS's Message Box. The distinction between these two trapezoids—thanks, middle school geometry—is...
Meet the 2025 COMPASS Pathfinders: Conservation Leaders
COMPASS is thrilled to introduce the first cohort of the COMPASS Pathfinders: Conservation Leaders Program—a group of twenty amazing humans from across North America and the Caribbean who are ready to lead with clarity, courage, and connection. Built on the...
Op-Ed Writing: It’s OK to Argue for something
Expressing perspectives, opinions or even recommendations about the implications of your science can be a bit uncomfortable, even scary in politically charged times like we are in now. But if you want your science to be relevant and useful, you need to make sure it...
CTA Footer Bar with Background Image
The Email Sign Up & Contact Form sections background image should observe an ~18:6 aspect ratio (does not need to be exact). Try cropping your images roughly to 2500px x 833px. Be aware that the right quarter of your image will be hidden behind the blue background on desktop (for tablet and mobile, the entire image is hidden behind the blue background). This section can be found in the Divi Library under Layouts.
Primary Page Header with Background Image
The primary page header sections background image should observe an ~5:1 aspect ratio (does not need to be exact). Try cropping your images roughly to 2500px x 500px. This section can be found in the Divi Library under Page Headers.
Web Style Tile
Links
Independent Links
This style of link is used when it is outside of a body of text. In order to use this style, the CSS property .comp-custom-link must be applied to the module. If you see this style show up when you are using an in-text link, remove the CSS class from the module in settings.
Quisque vestibulum ornare tellus et egestas. This is a link within body text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed facilisis ac quam at venenatis. Morbi pellentesque tincidunt lectus nec commodo. Donec quis iaculis quam.
Links Within Body Text
This style of link is used by default when something is linked in within text. If the link url destination is off-site, go to the module settings to ensure it opens in a new tab.